视频

备用链接:
https://www.bilibili.com/video/BV1uL4y1J7Wc?share_source=copy_web
<figure data-trix-attachment=”{“content”:”
“,”contentType”:”application/vnd.trix.horizontal-rule.html”}” data-trix-content-type=”application/vnd.trix.horizontal-rule.html” class=”attachment attachment–content”>
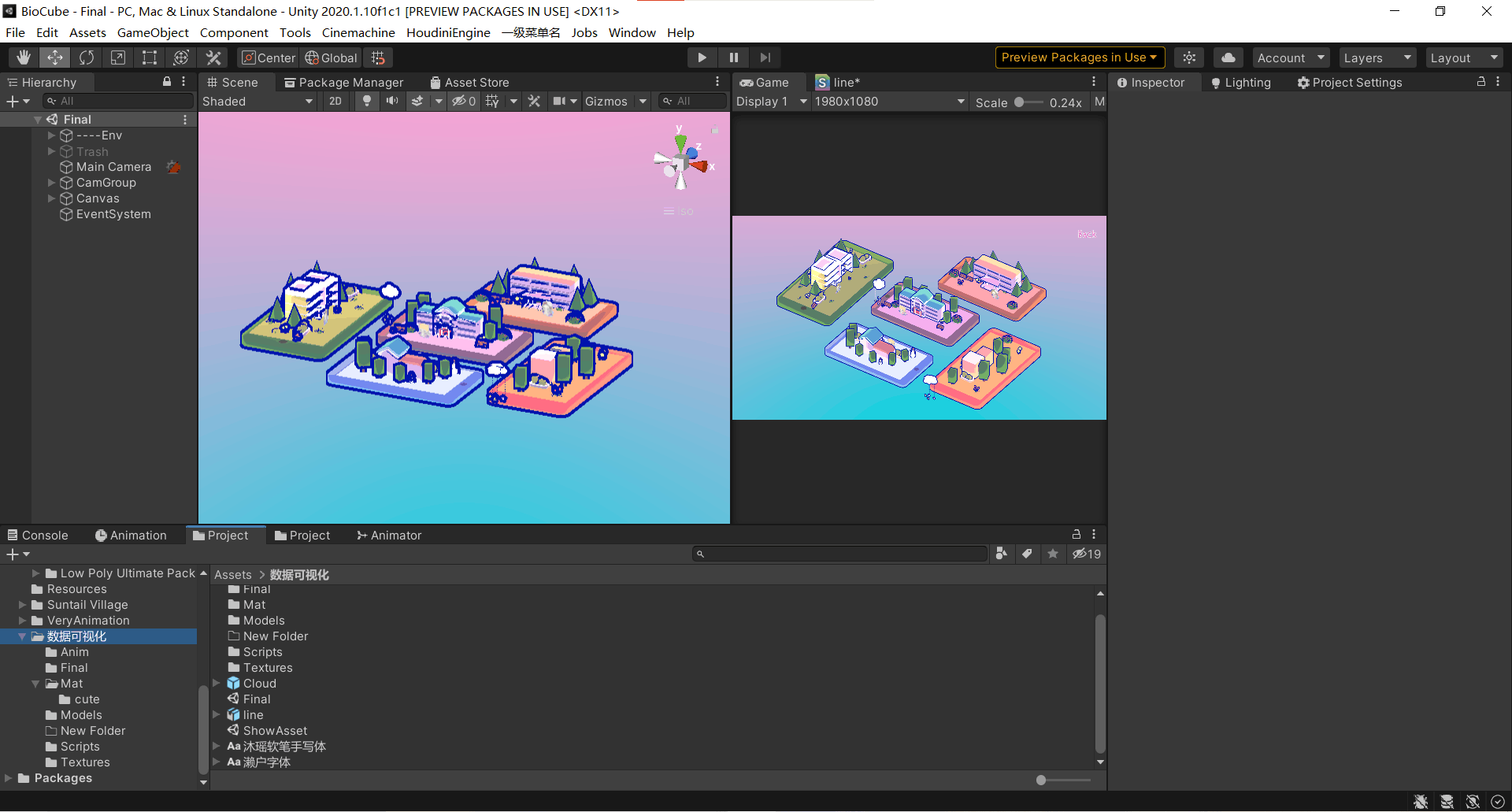
工程介绍
- Unity版本:2020
- 渲染管线:默认管线
- 场景内容:模型、UI、多个摄像机
- 简述我们的工程:
- 丝滑的动态效果
- 直观的数据展示
- 物件的漂浮、缩放、物理、特效
- 流畅的摄像机切换
- 可爱的BGM
- 丝滑的动态效果
- 实现了功能的代码与组件
- 按钮点击学院区域即可查看具体学院的形象与突出数据
- 返回按钮即可回到整体视角
- 和谐的动画、画面
- 一眼看出展示的主体
- 整体 与 个体 和谐

<figure data-trix-attachment=”{“content”:”
“,”contentType”:”application/vnd.trix.horizontal-rule.html”}” data-trix-content-type=”application/vnd.trix.horizontal-rule.html” class=”attachment attachment–content”>
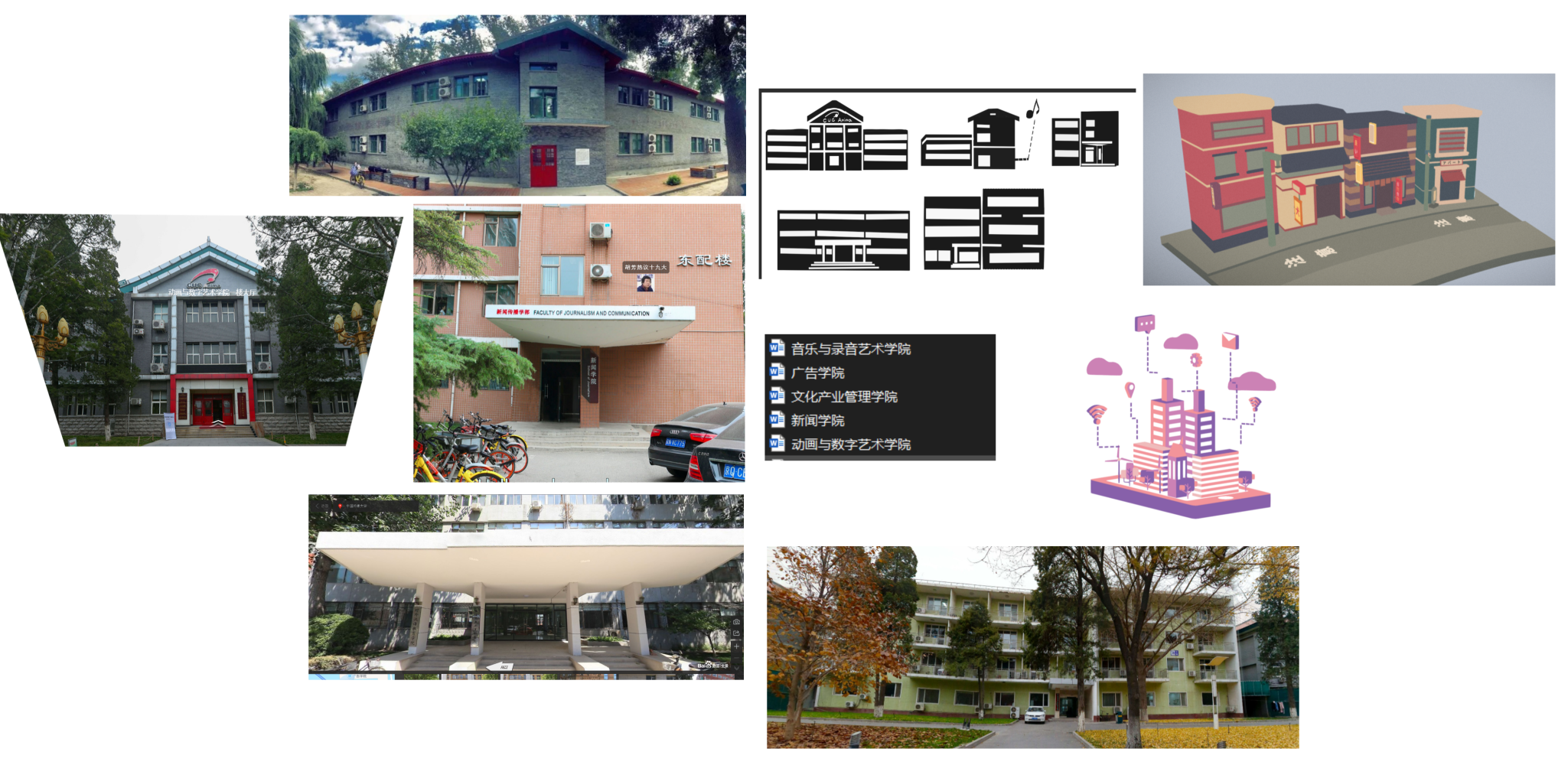
构思过程
我们小组对课堂上老师举例的“切尔诺夫脸”的数据可视化形式比较感兴趣,于是尝试效仿、调研、制作了白杨脸。


我们调整了问卷的具体内容,进行了问卷的制作并发布了问卷。
最终,小组选取了五个数据量相对较多的学院作为展示对象。
之后的步骤是——
- 收集学院建筑照片
- 寻找风格参考
- 绘制学院形象
- 制作卡通模型
- 绘制学院形象
- 寻找风格参考


<figure data-trix-attachment=”{“content”:”
“,”contentType”:”application/vnd.trix.horizontal-rule.html”}” data-trix-content-type=”application/vnd.trix.horizontal-rule.html” class=”attachment attachment–content”>
小队成员
- 19级数字媒体技术(游戏设计技术方向) 罗瑾怡 (超棒!)
- 19级数字媒体技术(游戏设计技术方向) 朱斌涵
<figure data-trix-attachment=”{“content”:”
“,”contentType”:”application/vnd.trix.horizontal-rule.html”}” data-trix-content-type=”application/vnd.trix.horizontal-rule.html” class=”attachment attachment–content”>
特别赞助
- 感谢 @白板蓝 同学 赞助的 卡通shader 和 lowpoly 资源包(场景中的树木、花朵、蘑菇、部分灌木、长椅)
<figure data-trix-attachment=”{“content”:”
“,”contentType”:”application/vnd.trix.horizontal-rule.html”}” data-trix-content-type=”application/vnd.trix.horizontal-rule.html” class=”attachment attachment–content”>
下载链接
CUC Faces
1111复制
备用链接:
https://pan.baidu.com/s/1vwenYK7HRP20nP24dXslpQ
提取码:1111
<figure data-trix-attachment=”{“content”:”
“,”contentType”:”application/vnd.trix.horizontal-rule.html”}” data-trix-content-type=”application/vnd.trix.horizontal-rule.html” class=”attachment attachment–content”>
感谢你的观看!
♥ 比巴卜泡泡糖 ♥ 组,祝您新年愉快,工作学习顺利,身体健康~




